Artículo
La importancia de entender los mecanismos de percepción visual para comunicar datos

La visualización de datos es la parte más humana de la interpretación de la información a partir de elementos visuales
Se sabe que el 75% de la información que absorbemos se procesa a través del canal visual, es el sentido que tenemos más desarrollado con diferencia y predomina por encima de los demás. De hecho, cuando entendemos un problema decimos “ya lo veo”, y tenemos expresiones como “si no lo veo, no lo creo” es decir, asociamos el sentido de la vista a “conocimiento”. A los mecanismos que dispone nuestro cerebro para interpretar una imagen a través del sentido de la vista es a lo que llamamos percepción visual.
El cerebro humano ha evolucionado y se ha especializado en la interpretación de este tipo de información de manera excepcional y dispone de una serie de ventajas frente a otros canales de comunicación.

Por tanto, no es de extrañar que la mejor manera que disponemos para comprender los datos sea a través de los elementos visuales. Sin embargo, es importante conocer las fortalezas y limitaciones de nuestro sistema de visión de manera que nuestros diseños estén alineados con nuestras capacidades visuales.
Tenemos una memoria “RAM” limitada
Es conocido que sólo somos capaces de retener en nuestra memoria de trabajo de entre tres y nueve capturas visuales a la vez. Es por este motivo que no es recomendable fragmentar la información a analizar en diferentes dashboards o tener que hacer “scroll” para acceder a todos los elementos visuales a procesar. Otra buena práctica que se desprende de esta limitación es manejar en un gráfico como máximo entre tres y nueve series de datos, superar este principio obliga al usuario a tener que volver a visualizar el conjunto de datos en un intento por encontrar las respuestas que busca.
Nuestro cerebro es una máquina casi perfecta para identificar patrones visuales de manera inconsciente y automática
Esta capacidad se utiliza en múltiples aplicaciones como por ejemplo el diagnóstico de enfermedades a través de la imagen o la distinción entre humano y máquina mediante el uso de captchas. En este caso nos sirve para comunicar de forma efectiva la información a través de elementos visuales y de aquí surgen múltiples atributos de la imagen que actúan como atrayentes naturales de nuestra atención. Según Colin Ware [1] podemos clasificar estos atributos en 4 categorías: el color, la forma, la posición espacial y el movimiento, cada uno de ellos con una capacidad diferente para captar nuestra atención. Veamos algunos ejemplos:
Percibimos el color con relación a otros colores que rodean el elemento visual. La capacidad para captar nuestra atención depende de cómo de lejanos en tono, grado de saturación y brillo están los colores que comparamos. Este efecto se puede observar claramente en la siguiente imagen donde el texto de la derecha es claramente más legible que el de la izquierda.

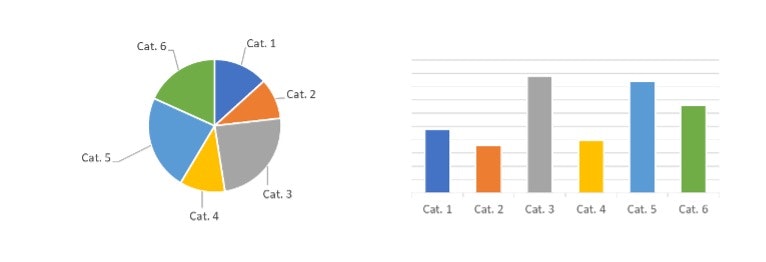
Somos muy sensibles a variaciones en la forma de los objetos visuales. Somos capaces de centrar la atención en objetos que difieren de los de su alrededor por su orientación espacial, su tamaño, su largo, forma geométrica o curvatura. Algunas de estas propiedades son muy útiles a la hora de representar y cuantificar datos y hay algunas de ellas en las que somos claramente mejores que en otras. Por ejemplo, somos más rápidos y acertamos más cuando evaluamos longitudes de líneas en lugar de áreas. Por este motivo requiere mayor esfuerzo interpretar un gráfico circular o de árbol que un simple gráfico de barras. En la siguiente figura es más rápido identificar el valor más alto y más bajo de la serie en el gráfico de barras.

Disponemos de una capacidad innata para interpretar información numérica a partir de la posición en 2D de un objeto. Es el motivo fundamental por el que utilizamos gráficas para codificar datos. El posicionamiento de un objeto en un plano de 2 dimensiones y con una referencia (escala) es la manera más precisa en la que el ser humano puede interpretar datos con el menor riesgo a equivocarse. También tenemos capacidad para interpretar datos codificados en coordenadas 3D, sin embargo, la representación en una pantalla siempre acaba siendo 2D por lo que cualquier intento de representación de datos en una gráfica pseudo-3D no va a resultar efectivo.
Nuestro cerebro está entrenado para detectar movimiento. Un objeto que se mueve o aparece y desaparece (parpadeo) capta rápidamente nuestra atención de forma tan poderosa que puede llegar a distraer la atención de cualquier otro elemento visual. Es por este motivo que no se utiliza en Visual Analytics, o en todo caso, únicamente de forma muy puntual y en función del caso de uso.
Existen, por tanto, atributos de la imagen que son más adecuados que otros para representar datos, algunos de ellos (longitud de las formas, posición espacial) son adecuados para codificar datos numéricos y otros (forma geométrica, color, tamaño) únicamente los deberíamos utilizar para representar diferentes series de datos (categorías) debido a la baja capacidad que tenemos de distinguir entre ellos.
Hemos visto que el conocimiento de los mecanismos de percepción visual es la base sobre la que se debe fundamentar todo dashboard que pretenda comunicar información de forma eficiente y hacer que el usuario sea capaz de descubrir fácilmente insights acerca de su negocio. A partir de aquí, en un próximo artículo, veremos cuales son las mejores prácticas en el diseño de dashboards.
Para finalizar, un pequeño adelanto: a nivel de analítica visual, menos es más, cada elemento visual del dashboard tiene que contener información valiosa y no redundante y estar totalmente justificado.
[1] Information Visualization: Perception for Design, Second Edition (San Francisco, CA: Morgan Kaufmann Publishers, 2004)

